不知道的小知识增加啦 :)
需要:jq、FileSaver.js、jquery.wordexport.js
上效果图
网站,通过id把信息查询出来呈现在网页上
<script type="text/javascript">
$("html").wordExport("报告");
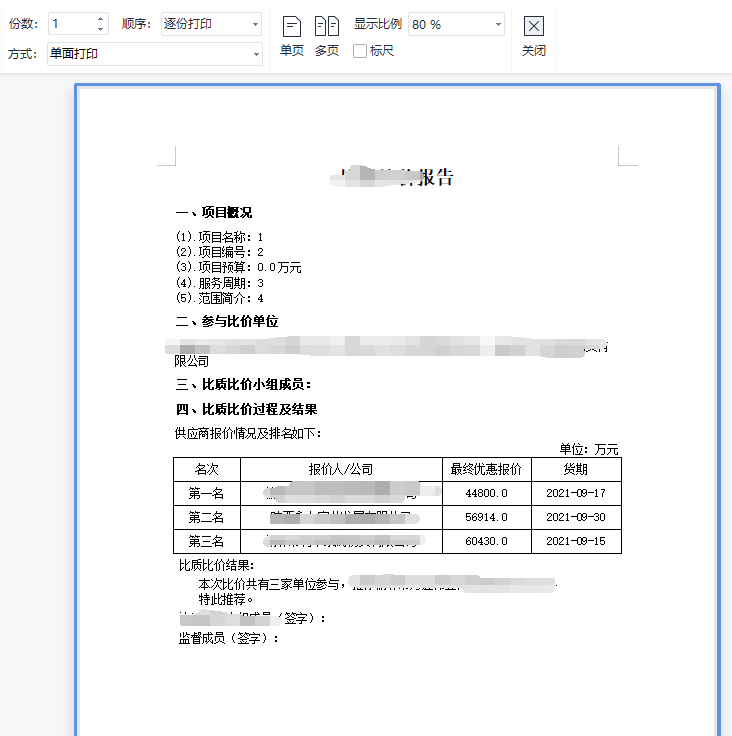
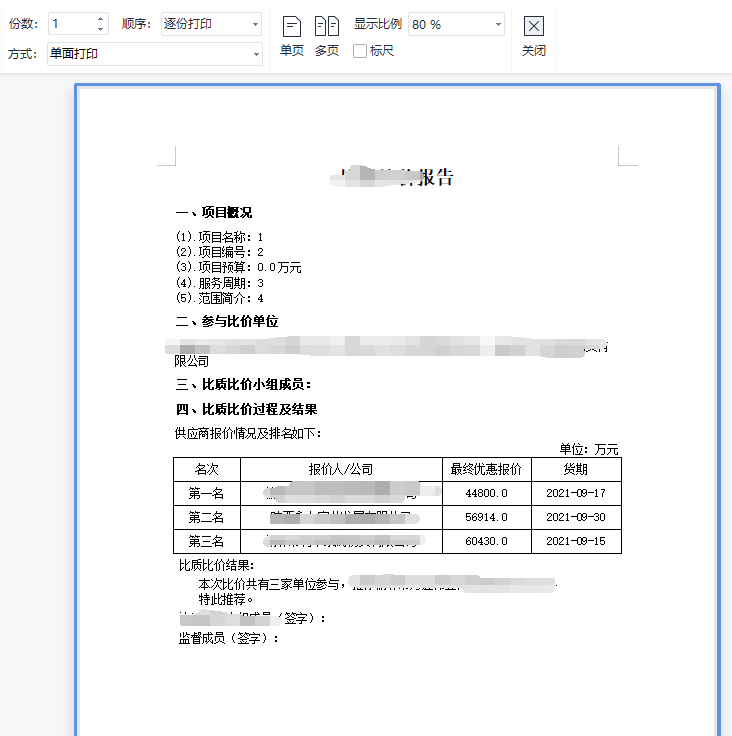
</script>Word打印预览:
效果还是不错的!!!
附件:js.zip
不知道的小知识增加啦 :)
需要:jq、FileSaver.js、jquery.wordexport.js
上效果图
网站,通过id把信息查询出来呈现在网页上
<script type="text/javascript">
$("html").wordExport("报告");
</script>Word打印预览:
效果还是不错的!!!
附件:js.zip
标签: none