element的el-time-select的官方示例
<el-time-select
v-model="value"
:picker-options="{
start: '08:30',
step: '00:15',
end: '18:30'
}"
placeholder="选择时间">
</el-time-select>
<script>
export default {
data() {
return {
value: ''
};
}
}
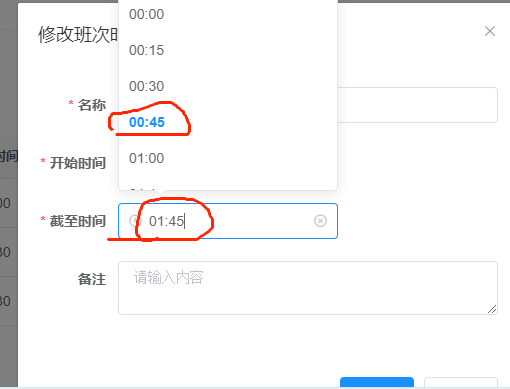
</script>在本人个人应用中,el-time-select在弹窗的form表单中,第一次能够正常回显值,第二次打开v-model正常赋值,但组件的内容没有变,下拉框里面的却正常选中
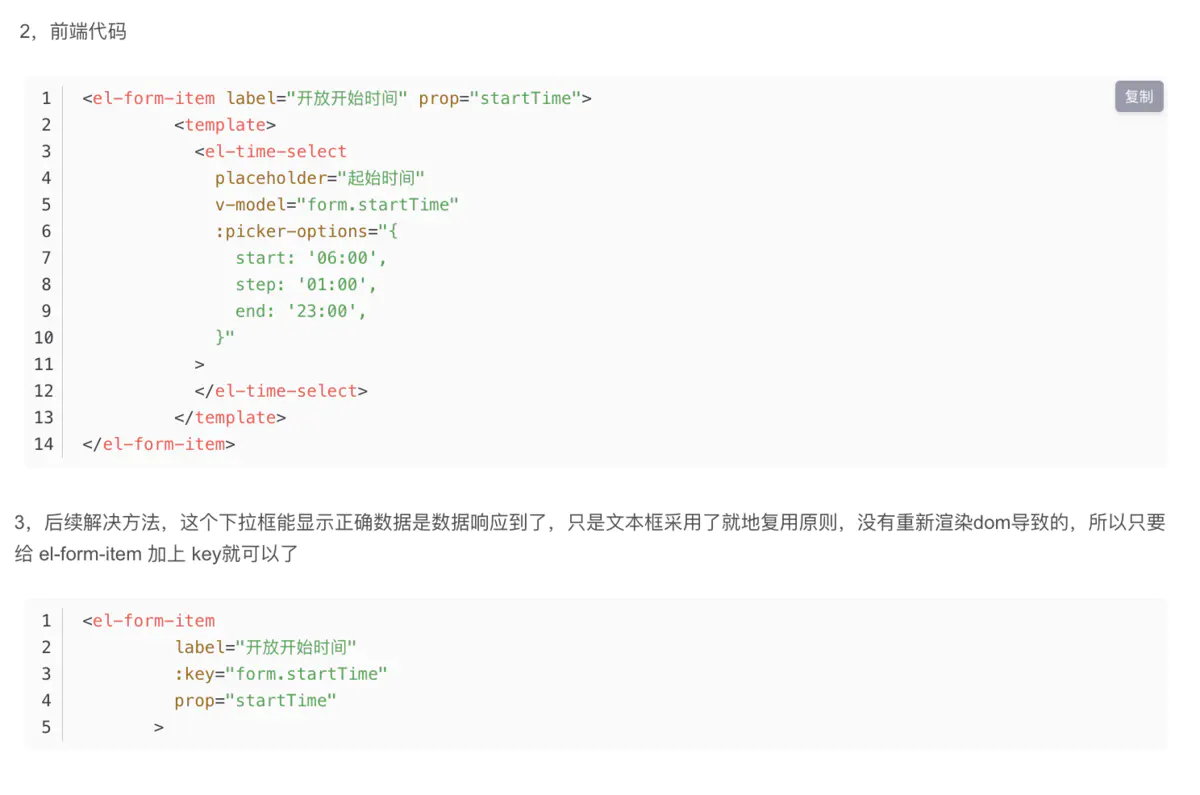
据https://www.cnblogs.com/Sultan-ST/p/16783977.html的介绍,文本是复用原则,没有重新渲染,设置key即可
完美解决!